Even if you’re excited to learn something or do something new, the hardest part can be just getting started. As John Resig, founder of the jQuery library, recently mentioned in his article “Write Code Every Day,” he was falling behind on some of his coding side projects until he made a pact with himself: he must write code every day.
He didn’t set any requirements on his output — there was no “I must write 1000 lines of code every day.” Nope. He just has to write some code, every day. And since he’s started doing so, he’s seen progress on his side projects skyrocket. It’s the consistent process that is key. Once you’ve established a solid habit, the rest follows.
Just start
David Kadavy’s 10-Minute Hack is a simple trick to help get your brain going. He recommends that, every day, right after waking up — before checking email or showering — you pick one task, set a timer, and work on it for 10 minutes. It’s amazing the benefits you can experience from simply planning to remove the anxiety of getting started and just doing something.
In an extremely similar fashion, chess prodigy, author, and Tai Chi Chuan Push Hands World Champion (among other things), Josh Waitzkin, mentioned in his recent appearance on Tim Ferriss’s podcast that he likes to start every day with a “creative burst.”
Much in the same way as Kadavy, Waitzkin gets to work on this burst almost immediately after he wakes up and rolls out of bed. (The only thing he does first is brushes his teeth.)
In fact, I’m writing this article during one of my own early morning creative bursts. I sat down thinking, “I have a vague idea that I want to get across, but I’m just not sure I can convey what’s in my head. But it can’t hurt to give it a try.”
So I just started writing, and about an hour later, I have this nearly-completed piece of writing to show for it.
As always, I try and practice what I preach. Who wants to learn anything from someone who ignores their own advice?
Have you coded recently?
If not, it’s okay! Maybe you haven’t had the time or desire, or maybe you just need a little push to get started.
If you haven’t already, check out my (free) Build a Mini Web App course, particularly lesson 2 on Adding Dynamic Functionality with JavaScript and jQuery.
It contains an overview of web development basics that apply to all programming languages, as well as introduction to user interfaces and an interactive coding lesson that lets you put the techniques that are explained into action.
After you’ve gone through the lesson above, I’ve put together the following exercise for you on creating an interactive mosaic using JavaScript and jQuery.
Download the starter kit — which contains the initial files — and then work through the steps below to build your own. The goal is to create a mosaic of small, colored boxes that you can rearrange via drag-and-drop. Reference the jQuery API and jQuery UI documentation throughout for more details on the functions you may need to utilize.
Steps for creating your mosaic
- Select the
"mosaic"divelement (that I already placed in the body) using jQuery and store it in a variable. That way we’ll be able to add our little squares to it in just a bit.) - Create a JavaScript
forloop that runs 224 times. (You’ll see why I chose that number in just a minute.) - Inside of that
forloop, use jQuery to generate adivwith the class"mosaic-block", setting its background to a color of your choosing, itsheightto"20px", and itswidthto"20px". Then append the block to the"mosaic"divelement. - Finally, make the blocks “sortable”, using jQuery UI.
- (Optional, but fun.) Experiment with using different background colors for the blocks, and also with how you determine which block uses which background. (For example, you could set all of the even blocks to a certain color, and every fifth block to another.)You can also play around with the dimensions of the blocks. And feel free to alter the initial styles that I established in the
css/style.cssstylesheet, as well.

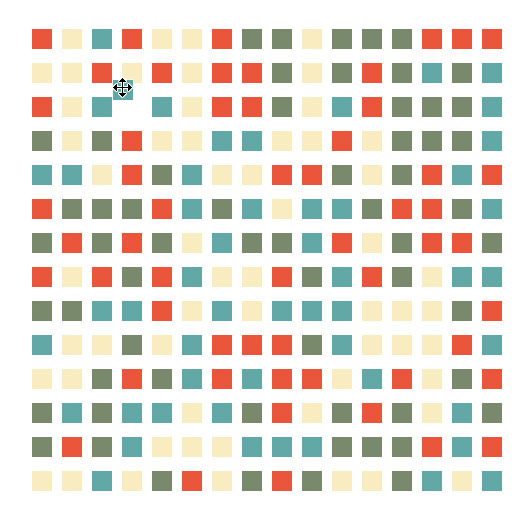
A completed example of the interactive mosaic
For the next week, try using David’s 10-Minute Hack to do a few coding exercises before you start the rest of your day.
Ten minutes isn’t a long time, but I bet you’d be amazed at what you could accomplish if you committed to dedicating just ten minutes a day — for just a week — to a task. (Go ahead and sign up for TinyHabits and give it a try.)
Happy coding, and if you need a little push to help you get started, leave a comment and let me know what’s holding you back. I’m always here to help.
