When building a web application, it’s very useful to have an understanding and image of the core pieces involved and how they interact, from a high level.
This will help you understand how things fit together as you grow and expand your application over time.
From the highest level, every web application is divided into two core “sections”: the front end and the back end.
The divide: back end vs. front end
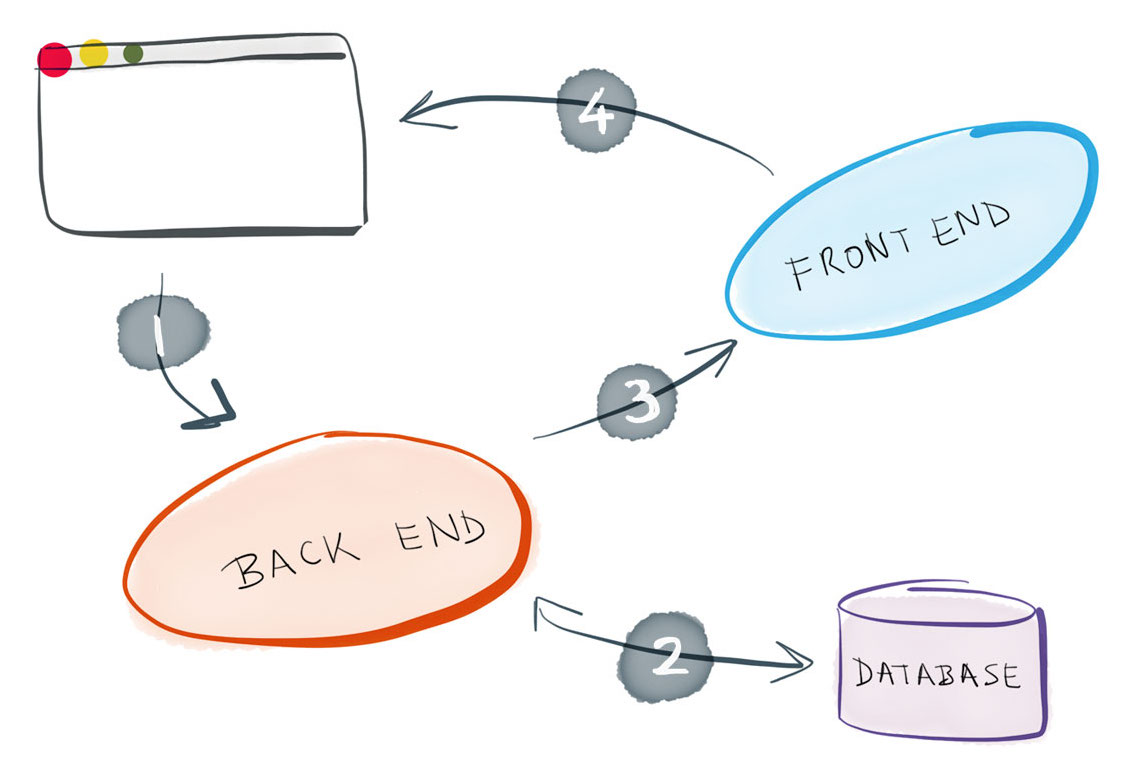
From a high level, a web application’s code is divided into the back end and the front end. (With a database that the back end interacts with.)

The flow of fulfilling a request made to a web application
The back end is responsible for:
- Handling user requests
- Interacting with the database to retrieve the necessary info.
- Sending that info. off to the front end
And the front end is responsible for:
- Displaying the information it receives from the back end in a readable manner
- Rendering the pages the user sees in their browser
- Added any user interactivity functionality
I like to say that a web app functions a lot like a restaurant.
“Zooming in” one more level, both the the back end and the front end can be broken down further.
Breaking down the back end: controllers
At a more granular level, in the back end of a web application, controllers are responsible for handling user requests — retrieving and organizing all of the necessary information needed to fulfill the request — and then sending it off to the front end to render the page.
So you can see how the get the name “controller” — they direct traffic within your app.
You create a single controller for each different type of object in your application.
And when the “send that information to the front end”, they’re actually sending it to a front end component called a view.
Breaking down the front end: views
Views are responsible for rendering the pages requested by a user.
You create a single view for each individual page in your application.
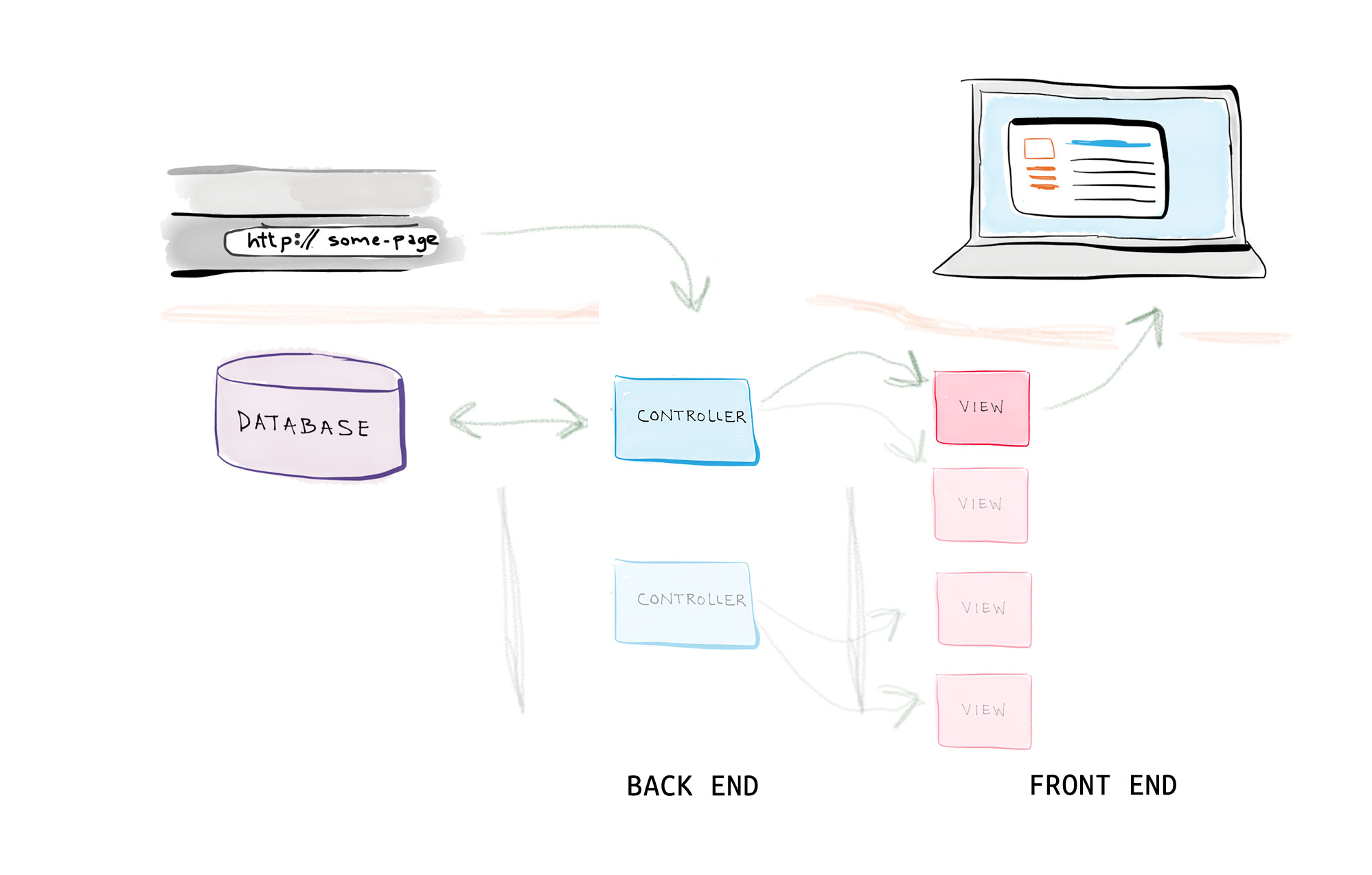
Here you can see the complete loop, with controllers and views:

The flow of fulfilling a request made to a web application, with controllers & views
The complete request-fulfilling loop
When a user enters a URL in their browser that points to a web application, they make a request.
That request is sent to the back end, more specifically, to a designated controller.
The controller interacts with the database to retrieve the necessary information.
And it then sends that information to the front end, more specifically, to a designated view, which renders the request page for the user to view in their browser.
The request has been fulfilled!

