This is the first lesson of a 10 ten-lesson course, Simple CodeIgniter App, which walks you through the creation of your first PHP web application using the CodeIgniter framework.
Until fairly recently, the only way to get access to powerful applications—such as Microsoft Word or Excel, for example—was to install them on your computer.
But these days, it’s now possible to build applications of that magnitude that are accessible directly within your browser. These applications are known as “web apps,” and they’re extremely powerful, because anyone, anywhere, with a device that’s connected to the Internet can access them.
Have you heard of GoogleDocs? That’s a collection of web apps! With the GoogleDocs document editor, you can now do (almost) everything you’ve been able to do previously in Microsoft Word, all within your browser.
A few well-known web apps
I bet you’re already familiar with way more web apps than you’re aware of. In fact, there may be some you’re already using every day.
Just to help provide an increased awareness of web apps that are out there, here are a few more examples you have probably heard of:
• Twitter
• Gmail
• Facebook
• Hulu

How websites (and web apps) work
(Note: I’ll be bolding all of the important web development-related terms throughout Simple CodeIgniter App. You can refer back to the Web Development Cheatsheet to reference their definitions at any time.)
All websites in existence are hosted, meaning that all of their code lives on computers, known as web servers. Web servers are basically just computers that have certain software installed on them which enable them to serve websites (or send website data back to you, the user, when you visit them).
But any computer can be turned into a web server. You’ll see this firsthand as we’ll be configuring your own computer to act as a web server in Week 2 of Simple CodeIgniter App to enable you to build your web app.
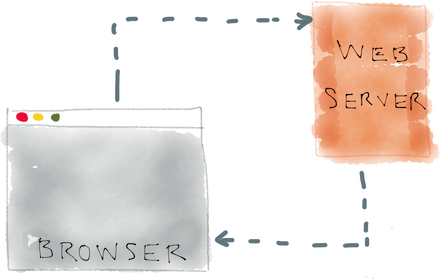
When you open your web browser and type in a URL, your request to view the designated website is ultimately sent to a web server, as you can see in the figure below.

That web server packages up all of the necessary information for the website and delivers it to your web browser using HTTP: the method used for all web-based communications. Note that the http:// that prefixes all websites’ URLs designates that you’re making an HTTP request.
Imagine this…
You’ve just been seated at a fine-dining restaurant.
In front of you sits a place setting—a large plate at the center, two forks on its left, a knife and spoon to its right; two glasses—one generally designated for water, the other, perhaps, for wine; a small bread plate and butter knife in the upper left.

You have everything you need to consume the best dinner of your life…except for the food itself.
Before you know it, a waitperson approaches your table, greets your party, pours water for everyone in their designated water glasses, and places down a basket of bread. Now we’re talking. You break off a piece, put it on your bread plate, and spread some butter on it using the designated butter knife.
A few more minutes go by, and you glance over the menu as you enjoy some bread.
Then it’s time to order appetizers. You do so, and a bit more time passes before they’re brought out to your table.
But what happens between the time when your order the appetizers and when they’re delivered to you at your table?
Well, they’re prepared in the kitchen, of course. Or as it’s known in the restaurant business, the back-of-the-house.
Every time you make a new food request—be it for an salad, appetizer, or main course—that order is sent to the back-of-the-house, prepared with previously-established ingredients according to a previously-established set of instructions, and then delivered to you at your table in the restaurant’s dining room—known in the business as the front-of-the-house.
The cycle is always the same: someone—you, the customer—in the front-of-the-house makes a request, which is sent to the back-of-the-house. The request is handled and prepared in the back-of-the-house—crab prepared, steak grilled— and then returned back to you, in the front-of-the-house, as the wonderful Filet Oscar that you ordered.
While I do love imagining a fine-dining experience like this one, there is a point I’m getting at…
A web app functions just like a restaurant
Web apps are comprised of two parts—the front end and the back end—that are constantly working together to perform all necessary actions and deliver all desired results.
Just as a restaurant’s front-of-the-house is responsible for a presenting the user with an expected experience and results (the food), a web app’s front end is responsible for creating the pages and displays a user sees within their web browser.
Just as all customer requests are handled in the front-of-the-house of a restaurant, a web app’s front end handles all user interactions and requests. In a restaurant you may be interacting with a waitperson, whereas in a web app you may be interacting with buttons, text boxes, or other controls.
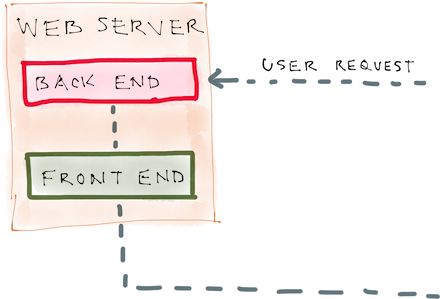
In a restaurant, when an order is placed by a customer in the front-of-the-house, that order is sent to the back-of-the-house so the desired dish can be prepared. As you can see in the figure below, when a user makes a request in a web app, that request is sent to the application’s back end to be handled accordingly.

So just as a restaurant’s kitchen, or back-of-the-house, is responsible for preparing all of the food, a web app’s back end is responsible for doing all of the heavy lifting, fulfilling all user requests.
While a restaurant’s kitchen staff chops all of the necessary vegetables and grills all of the steaks, a web app’s back end retrieves data from the database, runs any necessary calculations, and returns that data in a meaningful state so that it can be displayed on the front end.
The role of the database
As we’ll later on, when developing a web app, there’s almost always some amount of information, or data, we need to interact with.
As such, we need a place to store that data. That’s where a database comes in. A database is essentially just a big, organized filing cabinet used for storing and associating a bunch of different pieces of information.
We’ll discuss this more in later weeks of Simple CodeIgniter App, but suffice it to say that when we talk about the back end retrieving information to be displayed within an app, you can assume that data is coming from a database.
Front end Languages
The front end is generally comprised of three major languages: HTML, CSS, and JavaScript.
HTML
HTML is the language used to construct the layout of the display. It’s responsible for creating the various elements that are displayed and (to some degree) designates how they’re organized on the screen.
CSS
The second, essential language used in the front end is known as CSS. It’s responsible for all of the visual styling you see throughout the pages of a web app such as text colors, background colors, font sizes, borders, and much more.
It’s also responsible for a great deal of those elements’ arrangements and positioning. CSS is directly tied to HTML, as its code references HTML elements in order to alter their appearances.
JavaScript
The final language that’s used in the front end is known as JavaScript, and while it’s not necessary to use any JavaScript, some is almost always included.
JavaScript is responsible for all of the user interactivity in a display.
Take the following example: you’re reading a user review of a product on Amazon. The entire text isn’t initially shown, but there’s a “read more” link after the initial excerpt that’s displayed. When you click that “read more” link, the display is altered so that the remainder of the text is now visible. JavaScript was responsible for that interactivity.
Any time a user performs an action when viewing something in their browser that results in the display being altered in some way, that’s the work of JavaScript.
The Back end language
There are a multitude of different languages that can be used when developing the back end of a web app, but in our case, we’re going to be using PHP.
Why PHP?
PHP is one of the easiest languages to dive into right away, especially when you’re just starting out with web development.
PHP will help us do all sorts of things in our app. It will provide the app’s backbone and allow us build all of the app’s most crucial functionality.
Week 1 Task
1) Becoming familiar with web apps
What’s your favorite web app?
And what’s one thing that web app does that you wish you knew how it worked, behind-the-scenes? (E.g. How does Twitter update my feed with new Tweets?)
Now that you’re more familiar with what qualifies as a web app, you can probably think of a couple of them that you interact with on a fairly regular basis!
After giving the questions above some thought, leave a comment below with your answers and see what web apps others love and what behind-the-scenes stuff they’re curious about. Go comment now.
2) Preparing for next week
Configure your own computer for doing web development.
Next week you’ll be getting your hands dirty and doing some actual coding! But in preparation for that, there are a few things you need to set up ahead of time.
In fact, you need to configure your own computer to run as a web server (like we discussed above). I’ve prepared a simple guide that walks you through it:
Follow that guide to get everything set up, and you’ll be good to go for next week.
And if you have any questions, just leave a comment below or send me an email and ask away.
