A wireframe is a sketch, or drawing, that depicts a basic page layout, including all its core components.
Wireframes are quite useful in planning out your web application’s pages before you just dive in and start coding.
There are boatloads of different techniques for creating wireframes, but here are a few guidelines I’ve used with great success over the years.
1. Take the time to make them!
Creating wireframes is great way to plan the design of your application’s pages before you build them all out.
I like to say that building a web app is about 50% planning and 50% programming.

Building a web app: 50% planning, 50% coding
Both pieces are equally important and codependent — you can’t successfully build a web application without both sufficient planning and, of course, sufficient programming.
So create your wireframes before you code your pages. It will give you a chance to envision your pages ahead of time and thus alleviate a lot of potential roadblocks down the road.
2. Make a list of the necessary wireframes, first
Before you start drawing, first make a list of all the wireframes you need to create for your application.
This will help you ensure that all necessary wireframes are accounted for, so you ultimately end up with a comprehensive collection of page designs.
As opposed to the unattractive alternative:
- “Okay, I’ll draw these three pages.”
- … a few days later …
- “Oh, I also need this other page… Let’s see, how does that fit in with the others…?”
Make your list first. It’s worth it.
3. Use pen and paper
As a friend recently stated:
“Technology can limit creativity.”
With that in mind, I highly recommend drawing out your wireframes using two of the most useful tools ever invented: good old pen and paper.
Going low fidelity — as opposed to using some fancy wireframe-creation software — prevents technology from holding back your raw creative input. I’ve found that it gives you the freedom to most accurately translate your ideas to designs.
Sometimes high tech isn’t always best.
4. Don’t create works of art
Another important thing to note when drawing your wireframes:
Wireframes are about general page structure and layout, not about finer design details.
They’re just used to plan out your pages’ layouts and their core components.
Your wireframes shouldn’t be masterpiece works of art — they’re just used to give you an idea of your page layouts before you go off and start programming everything.
Make sure you include all of the pages’ core components, but don’t go overboard and create an Escher-lookalike.

Not what your wireframes should look like
(Your wireframes should also be much clearer, and more succinct, than an Escher drawing ;)
5. Don’t redraw common components
Most of your pages, for example, will have a header and footer.
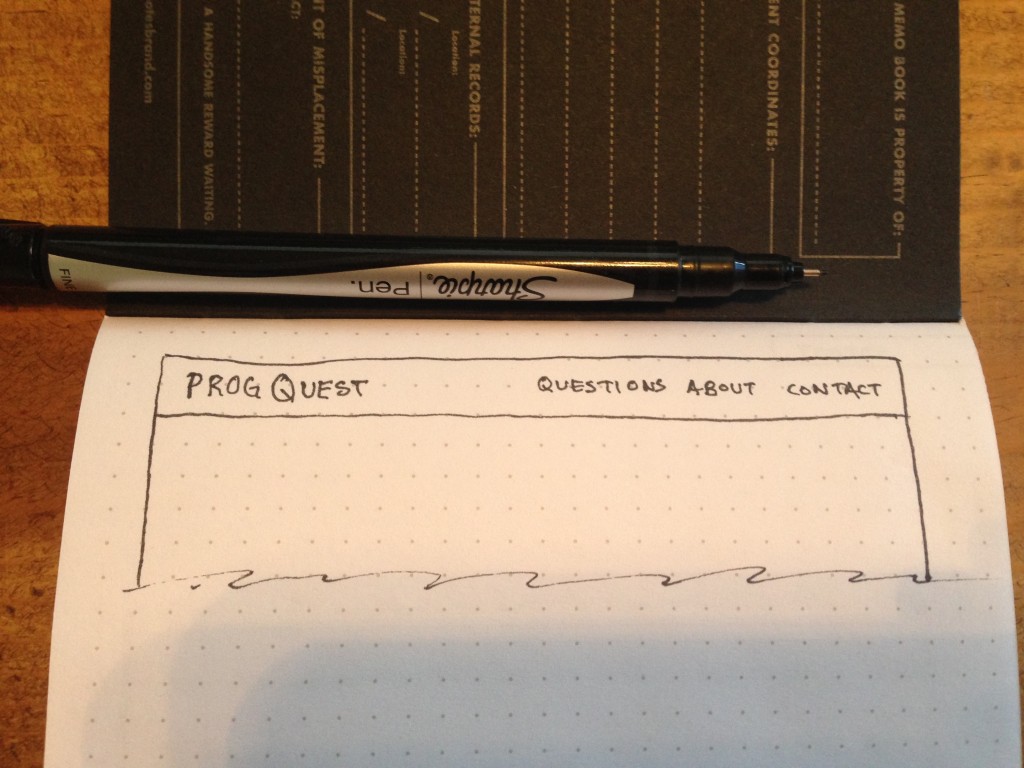
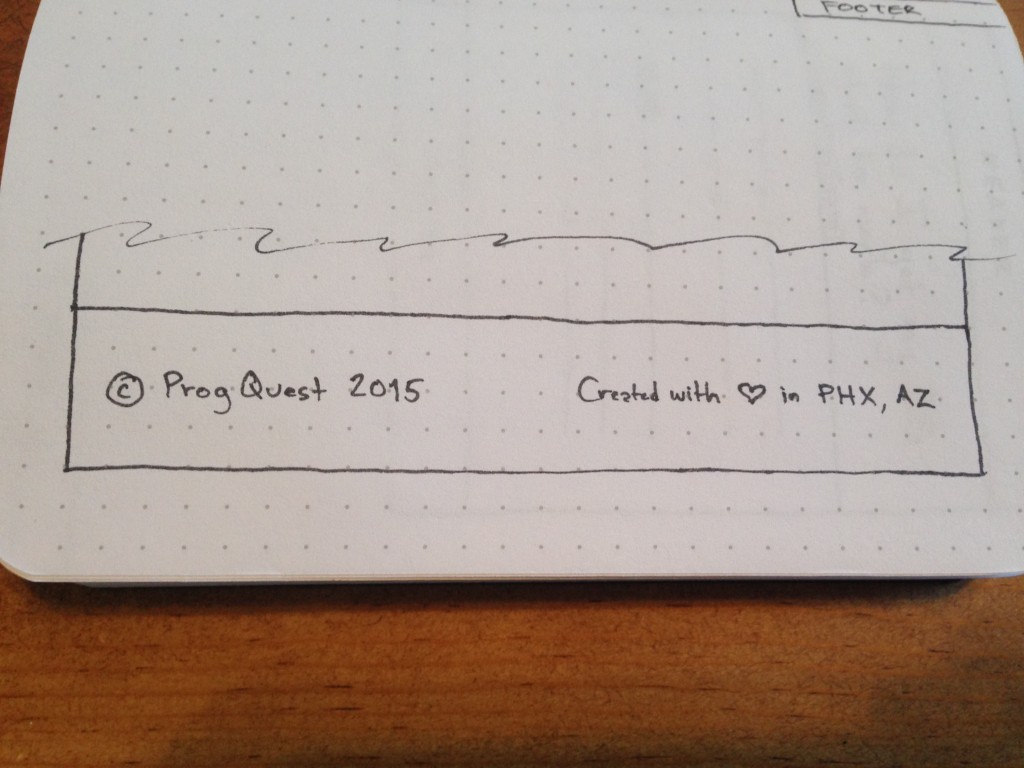
In that case, draw two, more detailed wireframes of the header and the footer on their own…

An header wireframe, for one of my recent applications

An footer wireframe, for one of my recent applications
…and then just use placeholders for them in other pages’ wireframes.

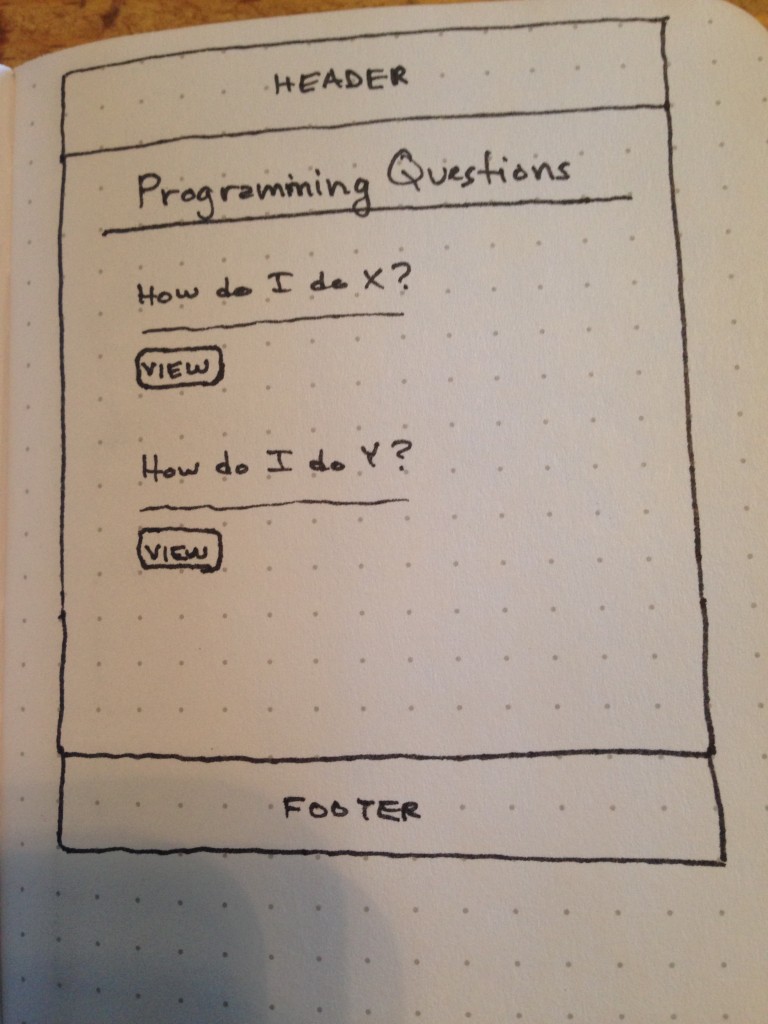
A page wireframe with header and footer placeholders
Or, say you have two pages: a create page for creating a new object; and an edit page for updating an existing object. In that case, it’s common to have an identical form on both pages.
So just draw out the form in detail on the first page…

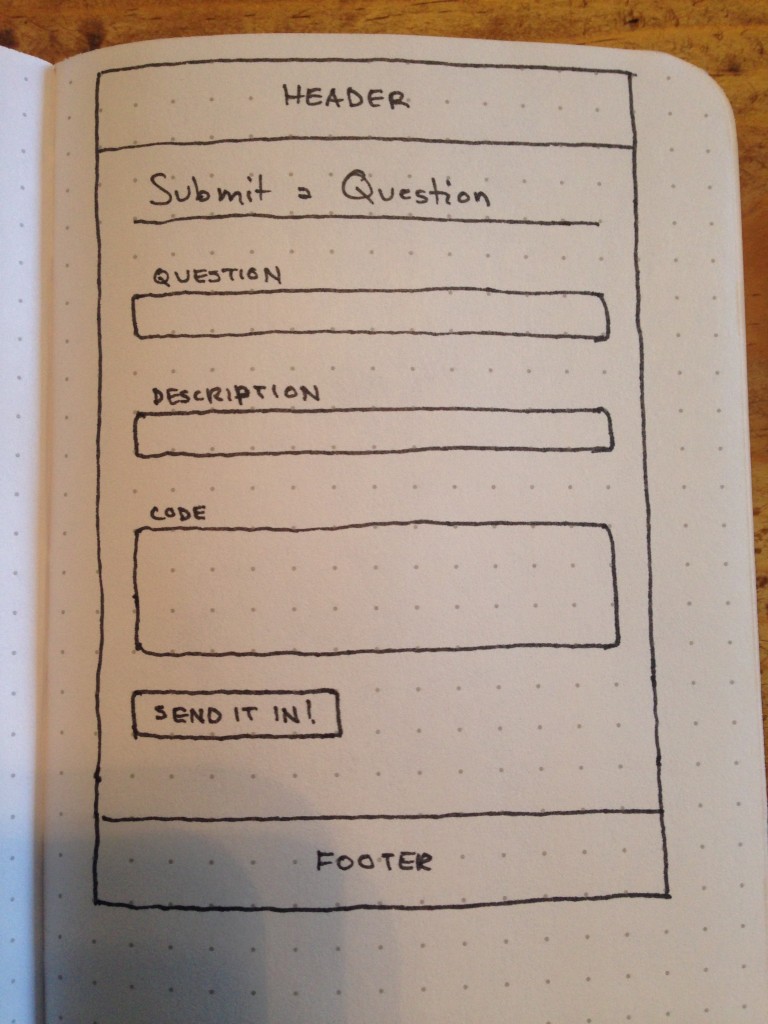
A create page wireframe, with a full-detail object creation form
…and then use a placeholder for it on the second page.

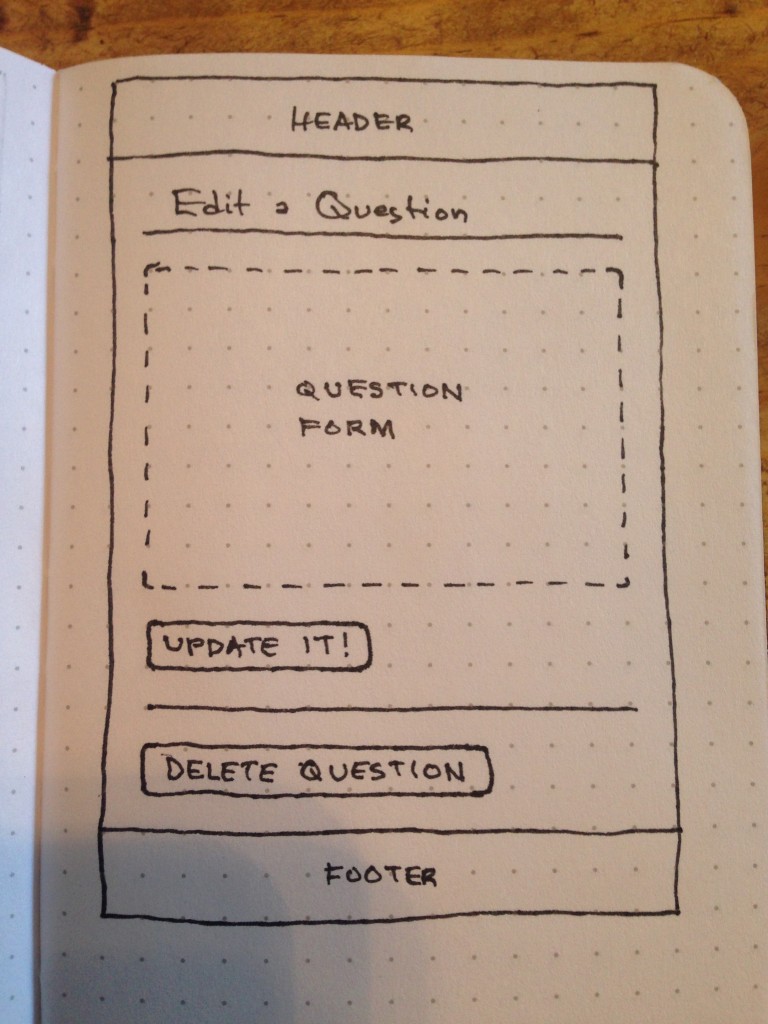
A edit page wireframe, with a placeholder for the form (since it’s the same form in the create page wireframe)
The goal of creating wireframes is to get an accurate depiction of your application’s pages. But, as with anything else, there’s no reason to waste energy on pointless tasks — like redrawing the same component, over and over.
Use these few tips, and you should have a successful, enjoyable experience creating your next application’s wireframes!

