This is the fourth installment of Behind the Scenes: The Creation of a Web Application. In the previous three articles, we planned an entire web application — outlined the objectives, created wireframes, and designed the database.
The web application is now fully planned. We established our objectives and used them to generate wireframes and a design of the application’s database.
Now it’s time to start building the application.

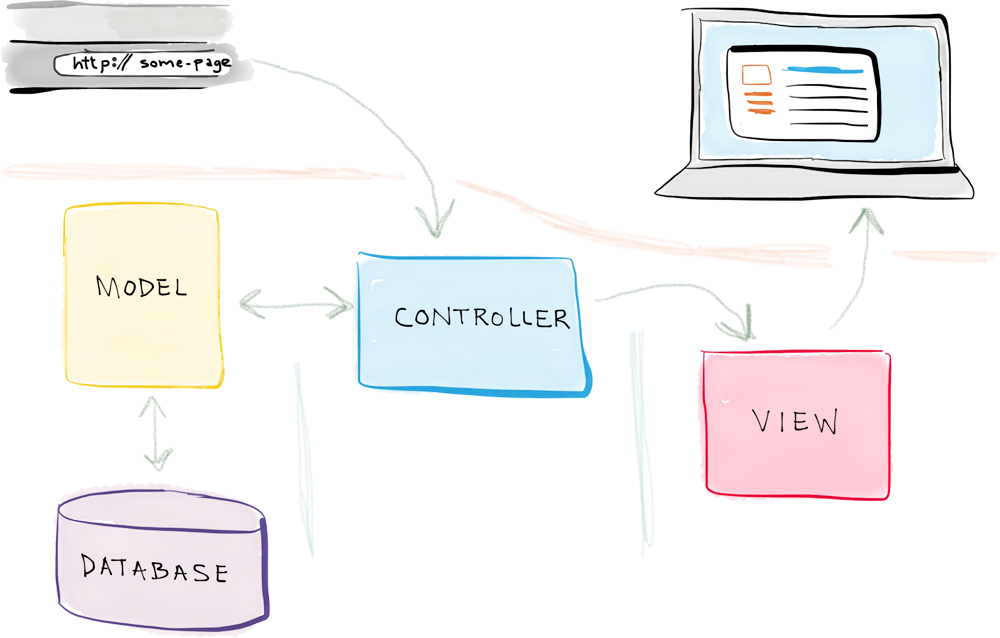
The code for our app will be structured using the Model-View-Controller pattern, or MVC for short. The web application’s code will be comprised of three major components: Models, Views, and Controllers.
To demonstrate how an MVC web application works in practice, let’s take a trip down memory lane…
You’re ten years old, sitting on your family room floor, and in front of you is a big bucket of Legos.
There are Legos of all different shapes and sizes. Some blue, tall, and long, almost like a tractor trailer.
Some are red and almost cube shaped. And still some more are yellow, big wide planes, like sheets of glass.
With all these different types of Legos, there’s no telling what you could build.
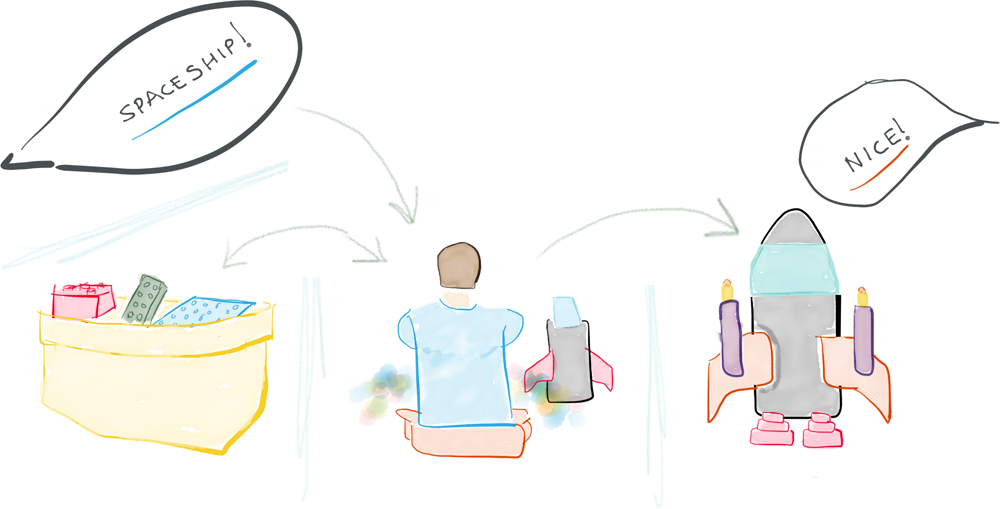
…But surprise, surprise, there’s already a request. Your older brothers runs up and says “Hey! Build a spaceship!”
“Alright,” you think, “that would actually be pretty cool!” A spaceship it is.
So you get to work. You’re in control now.
You start pulling out all of the different Legos you think you’re going to need. Some big, some small. Different colors for the outside of the spaceship, different colors for the engines. Oh, and different colors for the blaster guns. (Ya gotta have blaster guns…)
Now you have all of your “building blocks” in place. It’s time to assemble this spaceship.
After a few hours of hard work, you now have in front of you … a spaceship!
You run to find your brother to show him the finished product. “Wow, nice work!” he says. “Huh,” he thinks, “I just asked for that a few hours ago, didn’t have to do a thing, and there it is. I wish everything was that easy.”
What if I were to tell you that building a web application is exactly like building with Legos?
It all starts with a request
In the case of the Legos, it was your brother who asked you to build something.
In the case of a web app, it’s a user entering a URL, requesting to view a certain page.
So your brother is the “user”.
The request reaches the controller
With the Legos, you are the controller.
The controller is responsible for grabbing all of the necessary “building blocks” and organizing them as necessary.
Those building blocks are known as models
The different types of Legos are the models. You have all different sizes and shapes, and you grab the ones you need to build the spaceship.
In a web app, models help the controller retrieve all of the information it needs from the database.
So the request comes in…
The controller (you) receives the request.
It goes to the models (Legos) to retrieve the necessary items.
And now everything is in place to produce the final product.
The final product is known as the view
The spaceship is the view. It’s the final product that’s ultimately shown to the person who made the request (your brother).
In a web application, the view is the final page the user sees in their browser.
To summarize…
When building with Legos:
- Your brother makes a request that you build a spaceship.
- You receive the request.
- You retrieve and organize all the Legos you need to construct the spaceship.
- You use the Legos to build the spaceship and present the finished spaceship back to your brother.

Building with Legos is like building a MVC web application
And in a web app…
- A user requests to view a page by entering a URL.
- The Controller receives that request.
- It uses the Models to retrieve all of the necessary data, organizes it, and sends it off to the…
- View, which then uses that data to render the final webpage presented to the the user in their browser.

The flow of a request in an MVC web application
From a more technical standpoint
With the MVC functionality summarized, let’s dive a bit deeper and see how everything functions on a more technical level.
When you type in a URL in your browser to access a web application, you’re making a request to view a certain page within the application. But how does the application know which page to display/render?
When building a web app, you define what are known as routes. Routes are, essentially, URL patterns associated with different pages. So when someone enters a URL, behind the scenes, the application tries to match that URL to one of these predefined routes.
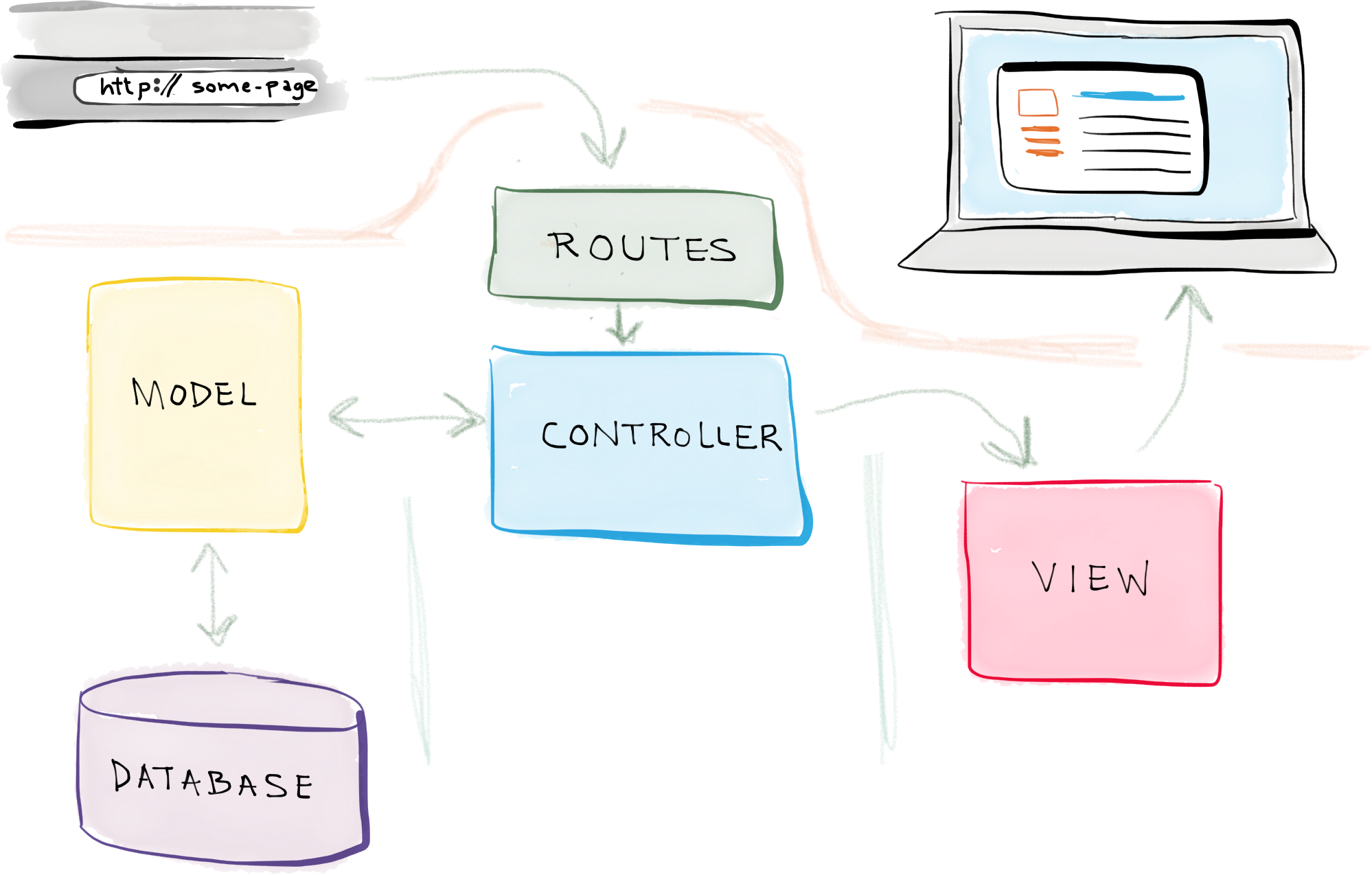
So, in fact, there are really four major components in play: routes, models, views, and controllers.

The MVC flow with routes included
Routes
Each route is associated with a controller – more specifically, a certain function within a controller, known as a controller action. So when you enter a URL, the application attempts to find a matching route, and, if it’s successful, it calls that route’s associated controller action.
Models and Controllers
Within the controller action, two main things typically occur: the models are used to retrieve all of the necessary data from a database; and that data is passed to a view, which renders the requested page. The data retrieved via the models is generally added to a data structure (like an array), and that structure is what’s sent to the view.
Views
Finally, in the view, that structure of data is accessed and the information contained within is used to render the HTML content of the page the user ultimately sees in their browser.
Summary
So a more detailed, technical summary of the MVC request process is as follows:
- A user requests to view a page by entering a URL.
- The application matches the URL to a predefined route.
- The controller action associated with the route is called.
- The controller action uses the models to retrieve all of the necessary data from a database, places the data in an array, and loads a view, passing along the data structure.
- The view accesses the structure of data and uses it to render the requested page, which is then presented to the user in their browser.
Wait, no coding?
In this series, I won’t be getting into the specifics of the coding involved in creating the Models, Views, and Controllers. (That’s what my upcoming course on building your own web application is all about.)
But hopefully that journey back to childhood helped convey how all of the pieces of web app operate.
Upcoming: the first real pages!
Next time I’ll be building the application’s basic pages, using MVC, of course. And for the first time, we’ll see this web app begin to come to life!

